javascript class inheritance call parent method
The super method refers to the parent class. Var h new HumanPeter 15.

Typescript Call For A Static Function That Exists In Inheritance Classes Stack Overflow
Heres how its done.

. In the classical inheritance methods from base class get copied into derived class. Its often used in constructors to initialize the parent class with the supplied input parameters. By calling the super method in the constructor method we call the parents constructor method and gets access to the parents properties and methods.
You do something in your method calling the parent method either beforeafter it or in the process. The following Dog class extends the Animal class and redefines the walk method. In the programming context the class that derives from other classes is known as derived or sub or child class.
Whereas the class from which characteristic is derived is known as the base or super or parent class. Create a class named Model which will inherit the methods from the Car class by using the extends keyword. In JavaScript inheritance is supported by using prototype object.
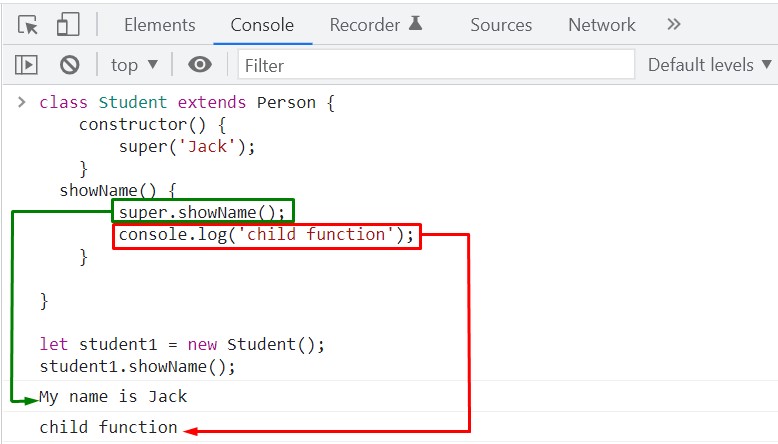
By executing the super method in the constructor method we invoke the constructor method of the parent and get access to the parents properties and methods. Its parent-child relationships work mainly through props and events. ES6 allows the child class and parent class to have methods with the same name.
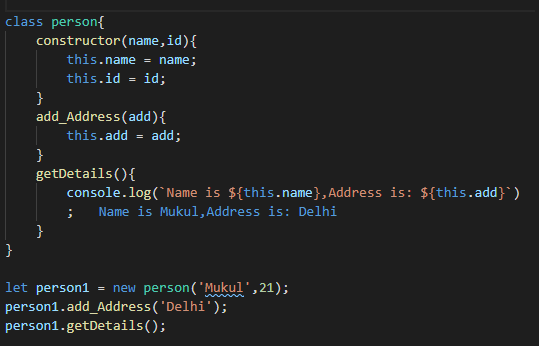
The objective here is. Reuse properties and methods of an existing class when you create a new class. When it comes to inheritance JavaScript only has one construct.
Use apply instead of call to pass arguments as an array. Each object has a private property which holds a link to another object called its prototype. You cant Aextend an component as far as I know.
Functiont Animalprototoypesleepcallthis t Using the YAHOOs YUI class-based-inheritance-emulating functions you could do untested. Class Car constructor brand thiscarname brand. Or if you want to call it in the context of the current instance you can do.
To use class inheritance you use the extends keyword. Inheritance is an important concept in object oriented programming. ParentClassprototypemyMethodcall this arg1 arg2 Hint.
Now lets understand through examples How to call the constructor of a parent class. Lets see how it works. Super keyword in javascript.
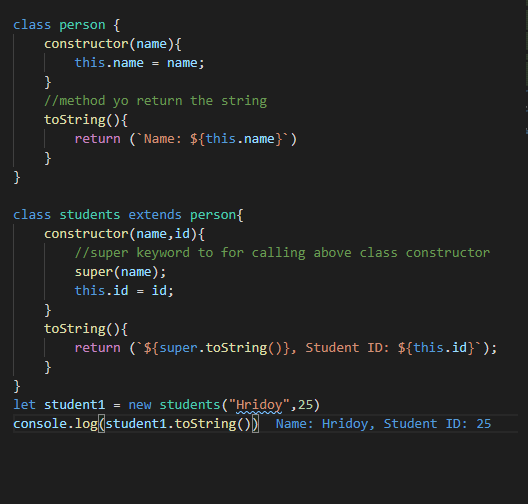
Inheritance is useful for code reusability. The W3Schools online code editor allows you to edit code and view the result in your browser. Supermethod for calling a parent method super for calling a parent constructor only.
TypedSectionHandlerprototypedoSetups function. I want inside the sleep method of Human class call to its parent sleep method. Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more.
By calling the super method in the constructor method we call the parents constructor method and gets access to the parents properties and methods. In this case when you call the method of an object of the child class the method in the child class will shadow the method in the parent class. Wow that keyword really is superand its going to save us a lot of code.
Inheritance is a useful feature that allows code reusability. A constructor can use the super keyword to call the constructor of the parent or super class allowing the child class to inherit all of the key-value pairs and methods from its parent. You need to call the doSetups function that is part of the parent classs prototype.
ParentClassprototypemyMethodcall this Same goes for calling a parent method from child class with arguments. Add the super keyword. How to call my parent sleep.
Calling Parent Methods in JavaScript. There is a super keyword for that provided by classes. We can only use the super keyword in the child class of a parent class.
Present. That prototype object has a prototype of its own and so on until an object is reached with null as its prototype. I would do just exactly that - explicitly-sleep.
Vuejs inheritance call parent method No vue doesnt work with a direct inheritance model. By definition null has no prototype and acts as the final. One of the big differences between Classical Object-Oriented and Prototypal inheritance is that the former has an elegant mechanism for referring to the parent using the super keyword.
Some people call it Prototypal Inheriatance and some people call it Behaviour Delegation. There are however three solutions. The concept of inheritance sub and superclass is same in all programming languages the only difference being their implementation.
Using class inheritance a class can inherit all the methods and properties of another class.

Class Inheritance In Javascript

Class Inheritance In Javascript

Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

How To Use The Super Keyword To Call A Base Class Constructor In Java Webucator

Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

Object Oriented Programming In Python Cheat Sheet Object Oriented Programming Basic Computer Programming Python

Javascript Inherit Function Code Example
How To Call Parent Constructor In Child Class In Php

Python Super Python 3 Super Journaldev

Understanding Factory Constructor Code Example Dart Stack Overflow

C Inheritance Can T Access Base Class Data Member In Derived Class Stack Overflow

Python Super How To Use Super Function

C Oop Inheritance Of Method Vs Making Object Only To Call Method In Class Which Invoke It Stack Overflow

Class Inheritance In Javascript

An Example Of Using Javascript Class Syntax By Joseph Castrigno Analytics Vidhya Medium

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Class Inheritance In Javascript

Class Inheritance In Javascript

Javascript How To Inherit Method Types From Parent Class With Jsdoc Stack Overflow